Today, we’ll reveal Top 20 Web Development Trends of 2021, and you know what, our 11-member team completed a 3-month research on this!
There are several reasons (one reason out of these is very big), due to which 2020 has changed humanity’s understanding the living and its specific aspects.
Our communication, consumption, movement, payment for commodities, services have entirely changed. The invited experts in UX/UI fields put forth their predictions regarding what will be the technological and visual trends for mobile applications and websites in 2021.
Besides visual trends, we’re presenting technological, keeping in mind that design isn’t just concerning the inclining choice, but complex engineer work.
We don’t value things for the color, and we focus more on how well they solve our problems. If you’re familiar with the right technology, you can certainly make your web applications more interesting and attract greater engagement.
Our list includes fresh trends that we are familiar with, as well as those that we’ve tested and predicted after lengthy research. We recommend business owners approach the advised trends and take them into considerations while planning any product promotion strategy for 2021 at least.
So, let’s run before time.
Top 20 Web Development Trends of 2021
1) Progressive web apps taking over
We tend to keep going on about progressive web apps (PWAs), however in case you’ve not heard about them, then PWAs are web pages possessing the mobile app’s functionality.
Users can access the apps in the absence of an internet connection when they preload these on their mobile devices.
PWAs merge the best of a website and mobile apps to produce a uniform feel and look across all platforms. There are three was for Businesses to target customers on mobile devices, which are:
Build a native app
While talking about Web development trends, we can’t skip the importance of native apps. Native apps provide the user experience. However, the biggest Obstacle is getting users to download them from some app store.
Create a responsive website
When mobile websites fail to bring great customer experience, responsive websites are easily accessible.
Develop a PWA
The job of PWAs is to bridge the gap between responsive websites and native apps. These operate like native app however are downloaded via a website instead of an app store.
It’s also possible to deliver push notifications straight to mobile phones of users via a PWA. This helps users reconnect with a website whenever they need it.
No matter the internet connection is poor, users can conveniently share and engage with your website’s content. It further helps businesses increase user engagement and, simultaneously, conversion rates.
PWAs have several benefits, including:
- The ability to work offline.
- Reducing server load by loading around 2x or 3x times in contrast to an app.
- Needing small storage space as they operate only when you demand.
- Cost-effective as it eliminates much of the development and maintenance costs in contrast to a native app.
2. Chatbots are getting smarter and agile
Chatbots are famous for engaging interaction when users land on a website. They are pretty convenient, and that’s the reason of their nomination in the latest web development trends. Some are capable of answer only basic questions, while some others can smartly respond to complex ones.
These chatbots make websites pretty appealing as they please visitors with fast solutions. Nobody wants to waste time and wants an immediate answer always-any delay in responding leads to losing that visitor to another website.
Chatbots give your site immediacy and replicating that’s something pretty hard for any live customer service team.
The customer always expects high, and chatbots are highly reliable in engaging website visitors. Besides replying and giving instant access to answers, they prove to be more efficient than a human. They give brand and business authenticity and customers 24 hours support. Now that’s appreciable!
3. Artificial intelligence is gonna stay long
Developers use Artificial Intelligence (AI) to create machines that emulate the way humans act and work. Machine learning and speech recognition is the most common AI in current use.
Today we widely use AI, and Amazon, Google, and Apple are world frontrunners. We have Siri and Alexa as virtual assistants, besides Amazon’s Polly turning text to speech.
Also, Amazon has its image recognition service, called Rekognition. For better security, Apple uses AI for facial recognition FaceID.
Now successful companies are looking towards web developers to add AI functionality, including chatbots and voice search. Benefits of AI include:
- Improving visitor engagement.
- Super-fast searching.
- Driving marketing to engage target markets.
- Personalizing the shopping experience.
4. Cross-platform mobile development
In current times, Cross-platform mobile development reflects the development of apps that are meant to work on any platform while using just one codebase. So, there’s no necessity to develop any app numerous times to make it operate well on each platform.
Cross-platform development has some highly appreciable benefits for which it’s among the hottest Web development trends:
- The simplicity of flaunting an app on numerous platforms gives it a wider reach, besides the potential for greater return on investment.
- Maintenance of code is easy. You can update it by changing the codebase, and it will syncs apps across various platforms.
- Write reusable code that permits you to export your app to several platforms.
- Development tools are super quick and convenient to use.
- Cost-effective to develop and maintain. On top of that, most development tools are free.
But nothing can be great without having a few downsides, and the same true rolls on with cross-platform development:
- In contrast to a native app, performance can be a bit slower
- poorer delivery of 3D and graphics
- cross-development tools may lack a few specific features of ad Apple and Microsoft
- A native app is better than these for accessing device hardware
- Delayed platform updates that consume time to roll out across various apps.
5. Machine Learning
Machine learning and AI go hand-in-hand to create programs that can grasp from data sets. Using machine learning certainly makes you a more versatile developer, most importantly at the backend.
There are two sorts of Machine learning – supervised or unsupervised:
- Supervised machine learning: It’s when you train the machine by feeding it inputs and the corresponding outputs. This makes it learn how these two relate to each other. It’s the most common way of machine learning.
Unsupervised machine learning: It’s where the machine is just given inputs without any corresponding outputs. To classify the inputs, in this case, the machine needs to work out patterns.
Analysts consider that machine learning is ready to transform web development by:
- analyzing customer behaviour
- data mining
- producing customized information and content
- removing security threats
Machine learning gathers information that helps businesses improve user experience with their brand.
6. Single Page Applications
Most people don’t prefer opening numerous pages on a website in order to access information In this tech-driven world. This is where the requirement for SPAs arrived. In a Single Page Application, use can fetch all the things from one single page.
SPAs have become popular with the increase in JavaScript framework demand. They decrease reloading needs as they don’t have to communicate with the server & use JavaScript consistently to render pages instantly.
A few common examples of SPAs include Gmail, Google Drive, etc. SPAs have become a recent hot trend in web development, and we predict them to stay for a long time.
Numerous businesses will choose SPA in the upcoming time because they can grab user’s attention besides offering them the required results quickly.
7. Push Notifications
Yes, you read it perfectly; push notifications aren’t just limited to the mobile apps; you can now integrate them into your web applications very well. They are handy in enhancing user experience and elevating a company’s marketing efforts to a higher level, and it’s among the considerable web development trends.
Push notifications are highly used to deliver personalized info to people. They gained fame because users don’t need to register or enter their email.
Numerous leading giants and news websites have already joined hands with push notifications. As per predictions, various small and medium-sized companies are also going to integrate push notifications on their websites In the upcoming years.
Therefore, in case you’ve got any plans to enhance your web applications by integrating push notifications, then it’s a perfect time.
8. Voice Search Optimization
Leading tech giants like Apple and Google introduced voice search over a decade ago, and over the years, a huge number of users have accepted voice search. We highly rely on Google’s Assistant, Amazon Alexa, Apple Siri, etc.
As per Edison’s research, a total of 62% of the users in the US have already tried voice tech in 2020. Considering this stat, a huge number of small and big companies have begun to focus on bringing high sophistication to their web development projects by integrating voice search.
According to a press release, 50% of global households will be using voice technology by December 2022. Lastly, if you are running a web page as well, you need to consider this trendy technology for web development and attain benefits.
9. JavaScript Frameworks
The combination of JS programming language and various libraries altogether make JavaScript frameworks, and they offer a great range of advantages such as code-reusability, HTML templating, UI/UX testing, and so on.
Because of these advantages Due to these benefits, a huge range of companies has begun utilizing JS frameworks to construct innovative and feature-rich projects in web development.
A great number of JavaScript frameworks have been launched in the market in the last 5 years, out of which ReactJS, AngularJs, and VueJs are highly loved by developers worldwide.
These frameworks are perfect for creating scalable and reliable web apps.
10. API-First Development
With the rapid and continuously ongoing changes in Web development trends, we expect that all the web solutions need to be ready for connectivity with various other apps in the near future.
In simple words, various devices, including mobile phones, gaming systems, cars, etc., should be able to communicate with each other conveniently. We to develop various APIs for this.
Currently, several companies follow a traditional approach while designing an app, which is like:
- Then, the back-end team starts building the API and further passes it to the next stage, which is the front-end team for testing.
- The design team lists out API requirements.
- The above process gets repeated in case of os any errors.
The front-end team develops SDKsSimultaneously to test and further verify the API’s interactions.
There’s a huge flaw in this process as front-end developers depend on the back-end developers for API. Undoubtedly, it’s time-consuming, and the dependency level is high on each other in the whole process.
In order to resolve this, developers need to consider API-first development. Your team will be able to conserve tons of time with this approach and streamline the whole process of development.
11. Accelerated Mobile Pages
We all know how much Google concerned about the user’s experience is, and for the same reason, they are consistently introducing new technologies and tools to enhance and smoothen performance on mobile devices.
Considering the increase of smartphone users, Google launched the AMP project in 2015. AMPs were launched to ensure that every single web page loads immediately and works smoothly across all devices.
Ideally, AMPs are pretty much similar to PWAs, and they’re integrated by developers to gear up the performance. Besides that, AMP pages are great for increasing visibility and helping to push rank pages upwards quickly on the search engine.
Google and Twitter have built AMP plugins which we can use for any size of business and increase their site’s visibility to stay in the fast-lane competition for longer.
12. WebAssembly
While developing any web application, performance is the focal concern faced by numerous businesses. JavaScript is highly responsible for slowing the app’s, which highly affects the overall app’s performance, and for tackling that, WebAssembly is introduced.
WebAssembly (or Wasm) is a highly dependable open standard consisting of all codes in binary format to accomplish programs and related text assembly language. Wasm provides a native-app sort of performance in web apps.
WebAssembly apps are launched as a companion to JS and not in exchange for JavaScript.
JavaScript is dynamic, highly-adaptable, and consists of human-readable source code. On the other hand, WebAssembly is robust, quick, and it consists of codes in binary format.
Here, developers are free to build parts of the app that are related to performance using their preferred language. Further, Web Assembly will handle the implementation in the browser efficiently. In order to develop high-performance web apps for CAD, games, video-streaming, music streaming, etc. Businesses can use WebAssembly.
13. Automated Testing
We’re being introduced to the most popular web development technologies in the last few years, and these make development cost-effective besides providing an enhanced user experience. Talking about the development phase, testing is the most crucial thing.
No matter if you’re developing a project with the help of the latest technologies such as machine learning or languages such as Python, Automated Testing supports you to determine whether your project is ready for deployment.
The development team can fetch numerous test cases by following this method and make changes in order to keep the development costs in the long run. Besides that, you can deliver error-free & appreciable products to a huge audience by doing automated testing.
14. Modular Design
Basically, Modular Design is a design thinking approach allowing you to build independent parts of your web using standard interfaces. In simple words, it enables developers to reuse the same modules and components on a web page, which isn’t possible in templates.
Content is dispensed in a block grid pattern, and all the elements are fitted into a rectangular pattern. Now, that’s an efficient manner of presenting the information, isn’t it?
Some popular examples of modular design are Russian nesting dolls and lego construction types. Every layer consists of its thickness in Russian nesting dolls; identically, in web design, there should be identical margin and padding.
When you keep a two-layer doll beside a four-layer doll, you’ll face an issue of spacing. Also, there are issues with CSS and spacing on a website. You can resolve all these things by creating your website using Modular Design. Besides that, it’s a cost-effective, effective, and flexible way to build websites, and that’s highly recommendable.
15. Dark Design (Dark Mode)
Recently, Apple introduced a “Dark Mode” theme to their operating system, and it gained a lot of popularity. This thing turned into a growing web design trend.
Before the introduction of dark mode, the thought was that designers could just create the illusion of only open space with the white color. However, no, black can achieve the same effect, and to reap the visual advantage, many huge brands are embracing it.
There are numerous benefits to adopting a dark design. Several elements become more easily visible and also move to the forefront. Besides that, establishing a bright call to action color is easier, and users identify that very easily. Finally, the dark design provides the website a sleek appearance.
16. Widgets
yes, widgets are among the Web development trends with bright future.
Downloading the whole application isn’t any longer necessary: Now, App Clips are available for iOS 14 users. All clips are small parts of mobile applications meant to solve one given problem, and these and are automatically removed from your phone 30 days after installation. These measure nothing over 10 MB in size.
Three years back, Google launched the Android Instant App – instant apps that perform a role identical to the Apple App Clips: they let the user solve their issues right here, right now, eliminating the need to download the entire application.
It’s ideologically identical to the Google AMP technology, which permits you to work with lightweight web pages even with a very slow Internet connection.
17. Multi-Experience
Multi-experience permits users to access their web app on a huge number of devices such as laptops, smartwatches, smartphones, cars, and so on. But the core purpose here is to make sure that your app appears visually appealing along with being valuable and intuitive.
Multi-Experience is among the leading technology trends in 2021. Besides that, it states that almost 25% of mobile apps, conversational apps, and progressive web apps will operate through a multi-user experience.
From that, we can exclaim that multi-experience is among the latest trends in web development, besides which, we can expect that the traditional user-approach of interacting with devices is certainly going to be replaced with multi-touch, multi-screen, multisensory, and multi-device. Aah, that sound amazing!
As of now, people prefer apps built using the latest technologies such as Artificial Intelligence & Machine Learning, IoT, AR/VR, etc. Hence, companies need to provide multi-experience to users, besides integrating such technologies on their web apps.
In case you desire to succeed in the long run, you should consider building a web app according to Multi-experience.
18. Blockchain Technology
Blockchain Technology is basically a data structure that comprises transactional records, and it provides utmost security, decentralization, and transparency. It’s known as a records-chain structured like blocks that are under no one’s authority. Google Docs is one simple example.
Cryptocurrencies have earned much popularity in the last you-three years because they enable protected online transactions terminating all the middlemen in the network.
Because of that, various leading companies around the world began integrating cryptocurrencies for accepting payment. For instance, Microsoft, Newegg, Overstock are big examples, which now accept Bitcoin from whosoever uses their services.
Several famous banks across the world are planning to invest in Blockchain because of its high security. Besides that, Blockchain offers advantages like enhanced security, decreased costs, transparency, etc.
From the above mentions, we can exclaim that all companies should look upon Blockchain and improve their business in the upcoming time.
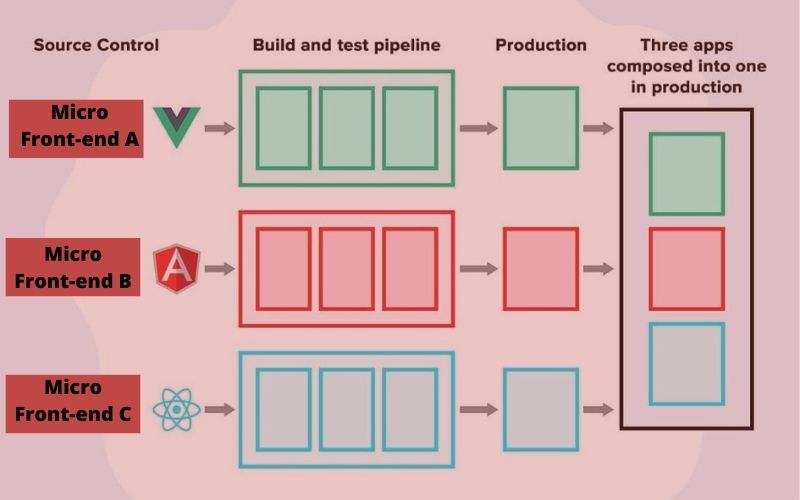
19. Micro-Frontends
Microservices architecture is among the most loved architectures by developers in the past few years as it offers better scalability and adaptability compared to various big traditional back-ends.
Even currently, there are several issues in the front-ends as developers need to look after humongous codebases while developing UI. The overall project quality is highly affected by these codebases, and while building a good app, these prove to be hurdles.
Micro-Frontends (One of the most appreciable web development trends) can be used to resolve those issues.
A micro-front-end is generally an architecture that permits teams to work on front-end components separately and further combine them all to design a feature-rich application.
In simple words, micro-frontend permits developers to consider a constant approach to updates. Apart from that, it lets developers to code components separately. Functionality and user-interface aren’t get disturbed.
Now, two of the most considerable advantages of micro front-ends are that it permits the management of code smoothly and also allows the reusability of codes.
Further, it provides various teams to work efficiently according to the scope of the work, and it also enables launching components separately.
20. Data Visualization
Data helps support or dispute the requirement for different services. For the majority of people, data represented in a visual form is much more impactful and easily memorable.
Over the course of the recent year 2020, data visualization has become a necessary aspect of getting information regarding the pandemic to the masses. Undoubtedly, we’ll see this trend continue beyond 2021 with graphs and charts represented in visually more creative ways.
Other appreciable Web Development Trends of 2021
Neomorphism:
Neumorphism can be described as a spin-off from skeuomorphic design (start thinking about shiny, 3D buttons). Neumorphism majorly focuses on the color schemes in a design to create depth and layers.
The end result sometimes resembles an embossed look – mostly when applied to type or buttons. This web design trend began in 2020, and we’ll only see its popularity rapidly incline in upcoming years. It will be especially famous with UI elements.
Abstract Layouts:
Geometric layouts and shapes combined with imagery are trending high as a web trend in 2021, and we expect the same beyond this year. In the past few years, the minimalist look was so popular is going next level with ad more complex compositions and colorful gradients. This gives websites an energetic and vibrant feel while maintaining a clutter-free and clean look.
Frontend Frameworks:
In case you aren’t using a frontend framework like React, angular, or Vue.js to help build your projects, then we’d recommend that 2021 is a good year to start. These frames arrive with tools that streamline the tiring aspects of development, helping you to focus on optimizing your website’s user experience.
Static & Single Page Websites:
Mark as Gatsby, Hugo, or Jekyll, can generate simple static web pages in o time. Static pages are safer and faster than dynamic. Besides that, you can add dynamic content to your static pages using rebates and API. If you are outstandingly intelligent, you can lessen down your website to just one page.
Serverless Applications:
We all know that managing our own server is so challenging. Serverless as Nuclio frames permits you to use cloud technology and reduce workload, besides elevating the scale and saving money on unused resources. Soe col example of serverless services is Microsoft Azure, Google Cloud, and AWS.
Low Code, Less Problems:
Google App Maker and Microsoft PowerApps platforms are fine examples of low development code, which have lowered the bar, letting new designers enter the scene. It has somewhat streamlined the development process. We Expect to see some more complex projects becoming possible without the requirement of writing even a line of code.
Top 20 Web Development Trends of 2021: The Conclusion
Well, as here we discussed web development trends in 2021 and laid our expectations for the upcoming years, It can be tough to chase them as they change so fast. However, we must keep checking them and trying them out..!
By following the newest tendencies in web development, we can appease our website users with a world-class user experience, besides improving our web app ranking, and further, open new markets for our services…!
How wonderful does that sound/
By using these trends, you can provide an amazing experience to people using your web apps. Also, there will be chances for you to become their first choice!
Honestly speaking, every single web development trend in 2021 is worth your attention. A few of them are expected to continue for the next decade, and IoT, MR, Voice bots are some sweet examples. In contrast, some of them may become the norm in only a few months.
So, when it comes to trying out and implementing them in your next project, we’d recommend you not to hesitate.
You can share your favorite one, and if we missed “any big penny,” we’d love to hear it. Also, for any development-related ideas, you can contact Accuwebtech’s expert team, and you’ll get to know everything about the latest development trends, pricing, and much more. Happy developing.🤩



Leave a Reply