The website architecture is a key component of success. Whether you’re on a small website or a large site, its accessibility, user-friendliness and search engines, trackability, and engineering affect both users and crawlers.
The content (pages and posts) is grouped as a result of your website architecture and is sometimes referred to as the architecture of your website and how your content is linked and shown to users and search engines.
This is the framework of your website.
A good architecture makes the navigation between pages and search engines easier for users to scan your content and understand the content of your site.
Think about it as how pages on your website relate to one another, specifically how they branch off your homepage and are grouped within deeper directories.
What are the best types of Website Structures?
You probably already know how hard it can be to see where to start if you’ve ever built a website from scratch. Many newbie designers might choose to start with a topic, but a prefabricated topic may not be cut off by building custom websites and larger sites.
All websites have one of four basic organizational structures. These Web site structures can help you start organizing a website of any size (or combination of them).
Sequential Model
Structures like these are precisely the same – they are a sequence leading visitors. While a hierarchical structure can lead visitors to another parent page down or across it, sequential structures only lead visitors back and forward.
Hierarchical Model
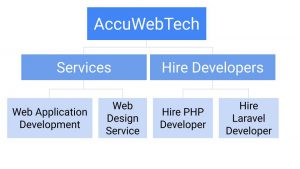
These are probably the usual types of structures on the website. You begin with a wide range of (parent pages) information that filters into detailed information (child pages). These structures are sometimes called trees and are very similar to corporate organizations.
Database Model
This dynamic website structuring approach integrates a search database. You need to think from below to build a website like this – carefully marking metadata for the content and information based on the principles of information architecture. When this structure is done correctly, this website allows visitors to create experiences based on what they want.
Matrix Model
Although this structure is untraditional, it was quite popular in the early years of the internet. A structure type matrix allows visitors to choose where they want to go next. This structure offers many connections, under topic-groups, to those which end up on the page where they go next instead of building a sequence or limiting navigation with parent/child relationships.
In this article, AccuWebTech will provide the steps for The Best Website Structure To Rank Faster:
#1 Plan out a hierarchy before you start developing your website.
A website should not be a random page and post collection. It must be an organized content collection that is easy to navigate and understand for search engines and users.
The hierarchical model works fine for most website users. Information is classified and logically presented for this structure. One thing that most people appreciate is because it is currently the most popular online model, which makes it easy to navigate simply because it is well known.
Hierarchical structures can be easily adapted to many scenarios as well. You can use a simple hub to speak or create more complex hierarchies based on the intended applications and users. Simple hierarchies also work well on mobile sites, where there are only a few links and a single page. It creates an artifact that is not too low or deep to choose a structure that stands the test of time. It’s bad to have too many (or too few) subheadings.
#2 Create a URL which follows the hierarchy of your navigation.
One of the typical errors that product teams make is the creation of a URL structure before completing the information architecture of your site—building a house without a solid base. No one can guarantee the sustainability of the house.
Both visitors to the site and search engines look for insights into which pages are most important to the site architecture. One important factor is how many clicks it takes to reach a page from the homepage. It is important to have a single-click page from the homepage. A five-click page is not almost as important. Ideally, you should leave your homepage with 2-3 clicks. Anything 4-5 clicks away is less significant.
- Highlight your main pages
- Group content linked to topics
- Keep content simple and logically structured
Using URLs properly can improve the click rate anywhere you share links. And it makes it easier to share URLs shorter and user-friendly. Helping users to popularise pages certainly makes it easy to share. The URL is a humble, overlooked section of the SEO equation, but it can help your websites to stand out a lot.
- Lower case standardize your URLs.
- Use Hyphens, Not Underscores
- Use Class URL Structure Accurate Keywords
- Avoid using the URL structure with superfluous words.
Short vs. Long URLs
You can create a URL structure in many different ways. You might have the subfolder-like structures (such as “/hire-developers/hire-php-developer”) or flat structures in which it all collapses to one level, i.e., “/hire-developers-hire-php-developer” when you create a website structure for the eCommerce website, which sells shoes. Both variants embrace their respective advantages and disadvantages, but the final structure decision is usually a matter of shorter URL vs. longer URL.
Always try to create shorter URLs when choosing a URL structure. Shorter paths are usually better than long as it is far easier to remember and type shorter URLs for website visitors. If your website is multi-category, longer URLs may be more suitable to reflect the hierarchy of your website. Moreover, you can use a subfolder-like structure to create functional URLs.
#3 Create your site navigation in HTML or CSS
In our opinion, a navigation bar is one of the most important components of a website. It is actually the first section when the user enters a website and links them to the other major parts.
There’s a big difference between little things. A great example is your website browsing. You could have a great impact on the structure and labels of your navigation. This is why: Why:
- Navigation affects conversions: How easy the website is to use, how much visitors and customers turn into guidance
- Navigation affects traffic: How much traffic are you going to receive from the search?
Start with the HTML
We use the <nav> element with an anchor-wrapped <div> element series inside to build our HTML code. Since the <nav> tag is new in HTML5, <!DOCTYPE html> will be placed at the top of your file.
An example of the HTML code needed for a navigation menu is provided:
<nav>
<a href=”#”><div>Home</div></a>
<a href=”#”><div>About</div></a>
<a href=”#”><div>Contact</div></a>
<a href=”#”><div>Sitemap</div></a>
</nav>
You could have as many links as you require in your menu. Just substitute the symbol # for the page to which you want to link in the href =”” attribute. Each <a> tag should also be on the outside of each <div> tag rather than on the inside. This ensures that it not only reacts to the text but also to the padding around it.
We need not worry about classes and IDs, in this case, so now we can move on to the CSS.
Move on to the CSS
There are well-known general advantages of using CSS. Lightweight and fast-loading web pages are the most obvious. The fact that CSS has numerous advantages for SEO is not so familiar to people.
The top-down logic means that search engines examine the current code on a page rather than what is shown to the user. Usually, the most important information on the top of the page is not in standard HTML code. This is the case. The solution is, therefore, to use CSS to improve SEO.
Some things you want to specify are contained in the CSS code:
- Specify the font and font size and ensure the center alignment of the text.
- Set every <div> width – 119px has been used.
- Give a 1 pixel edge to each <div>.
- Ensure that every <div> is marked float: left, so you’re not stacked side by side.
- Specify in each <div> about ten pixels for the top and bottom padding.
#4 Use a shallow depth navigation structure
One of the reasons why over 91% of websites don’t get any search engine traffic is a lack of adequate research and planning.
Web crawlers are crawling through the structure of the website. You want to index the content so that the search results can return the content. The easier the structure of your site, the easier the job for crawlers.
Think logically – Don’t make hierarchy creation overcomplicated. Each category should be separate, and the category under which it falls should relate to the major category.
Avoid too many key categories – There is no point in having too many major categories (you’ll be excluded if you’re a big store like Amazon). Maintain the number of 2-7 major categories. Think about the organization again and make a few cuts, even if the number exceeds that.
Balance the number of subcategories – try to keep approximately the number of subcategories in each category. If there are four subcategories in one category and ten in another, it will look unbalanced.
The website’s navigation structure should be hierarchical. Make sure that pages are not buried deep inside the site, especially the important ones. From the perspective of both users and crawlers, Shallow sites work better.
#5 Make a header that lists your important navigation pages.
Your visitors will not be able to find your blog, email registration page, product listings, pricing, contact information, or assistance documents without navigation.
Start with this rule of thumb: You should allow a website navigator to land on a page on the website and discover what they need in 3 clicks.
In an ideal world, every visitor will start on your website and follow the same path. This isn’t the case, however. Visitors to the website browse the entire site.
Bear in mind that you want people to explore further on your site. Give them reasons to click on links through inspiration and excitement. If most people think about navigating websites, they display a menu of website navigation that is shown in most websites’ headers.
Best tips for designing the header
What if, from scratch, you start your website? Or maybe, for better results, you decided to modify your website navigation. First, what are you to do?
The truth is that website navigation builds on itself and engages visitors. The lack of only one best practice in website navigation can lead to a lost conversion.
Here is your cheat booklet on best practices in website navigation. Follow each to improve user experience closely.
A. Make hypertext obvious
Hypertext is the easiest way to make it evident, and not just by passing through your link, to ensure that it differs from any other element on the page. Format, or bold it in a different color. If you wish, your navigation header links can also be converted into buttons.
B. Streamline your navigation bar
Many websites have too many or too few connections in the navigation bar of the header. Think about what people on your website want to do, and also consider what people want. If your menu looks somewhat confused, consider better organizing your site. Use a heading, and add a sub-menu containing other links classified below.
C. Put your navigation in a standard place
Creativity is impressive, however, not at the cost of user experience. Put navigation where it is anticipated to be found. Creativeness is excellent but never overdo it. Put navigation where it is expected.
D. Make everything simple and clear for the user
The navigation menu of your website is not clever or wise. Use the clearest possible design and text so that visitors know what you mean.
For most websites, there is a reason to use the word ‘On’ to the page about us or me. It’s obvious and visible. The same applies to simple words such as ‘Contact’ and ‘Services.’
E. Connect the navigation with the business’s priorities
Although it is vital to remember your user experience, you want to funnel your visitors to the most important conversion and sales pages. Visitors to these basic pages can have a significant impact on the ends of your business.
Create a balance between the pages, which might be interesting to your visitors in terms of their curiosity, and add links to your funnel.
Include, for example, a link to your blog and the ‘About’ and ‘Contact’ page. You can also add a great CTA for a SaaS business, such as “Download” for a mobile app or “Test Drive.”
Build Best Structured Website!
#6 Develop a comprehensive internal linking structure
An internal link is a link to the other website from one page of your website. Internal links are often an integral part of the websites we can control fully, and optimization of internal links often has a significant effect on the rankings.
So why is internal linking so good for SEO?
- It can improve the rank of existing content
- It can help faster classification of new contents
- Improves anchor texts usability
- helps spread the link juice
- boosts page views
- improves time on site
- helps to crawl and indexing
As a site owner, internal links are one of your SEO strategies. Here are seven ways to nail the process and increase the visibility of your website.
- Use relevant, informative anchor text
- Make sure your links add value
- Use a fair number of internal links
- Don’t cram links into the sidebar and footer
- Think of creating a master document
- Audit your old content
- Monitor the health of your links
The Conclusion
The development of a strong and simple website structure doesn’t just concern sections and links – it is also about user experience and design. Before constructing the Site itself, make sure you invest time and resources in creating an SEO web structure.
The development of a strong and simplistic website structure is about user experience and design, not just sections and relationships. Make sure you spend time and resources on the development of a Web SEO structure before you build the Site itself.
If you’re in favor of getting a SEO friendly website developed, then our experts can offer you the ultimate solution. We always design the website that please the search engines the best, and that’s the reason most of the websites constructed by us are ranking today, with pretty minimal SEO efforts.



Leave a Reply